
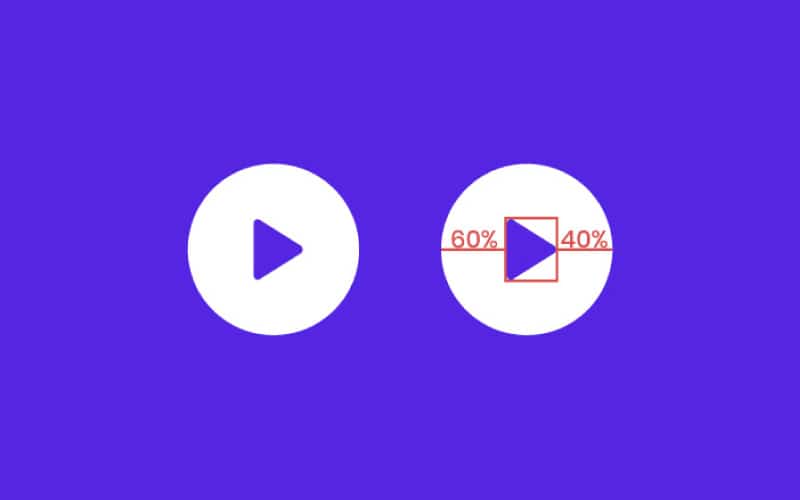
Anstatt sich auf den Begrenzungsrahmen der Elemente zu verlassen, vertraue lieber deiner optischen Ausrichtung. Schrecke nicht davor zurück, dass die Dinge asymmetrisch sein könnten. Nur so machen sie visuell mehr Sinn.
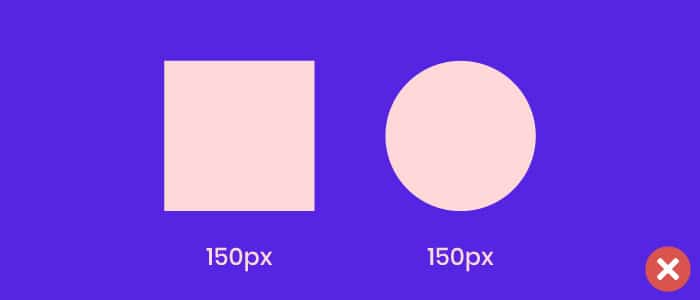
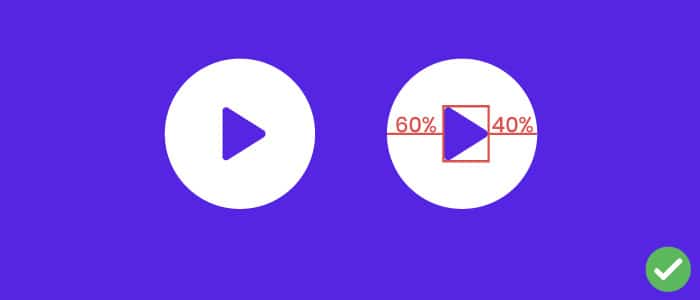
Beispiel 1


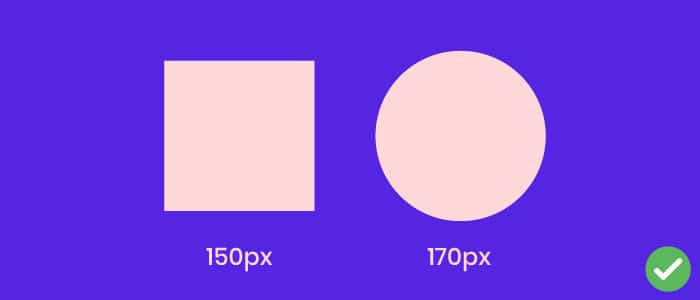
Beispiel 2


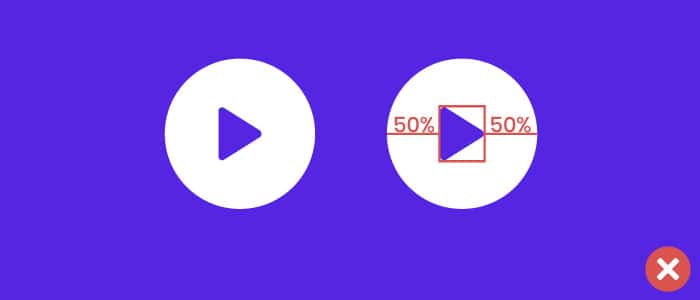
Beispiel 3
Hier wurde das Icon optisch auf eine Höhe mit dem Text gesetzt, indem es um 2 Pixel nach unten verschoben wurde.

