
Buttons sind die Hauptform der Interaktion zwischen Benutzer und Website. Benutzer sollten das Ergebnis einer Aktion verstehen und effizient auf diese Aktion zugreifen können. Ähnlich wie bei Schriftarten sollten Button eine Struktur haben.
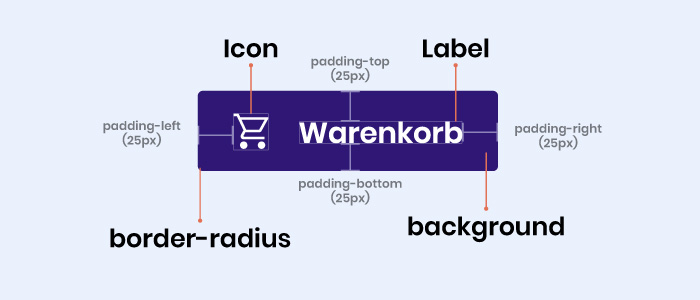
Anatomie
Die Details wirken sich darauf aus, wie der Benutzer mit deinem Button interagiert. Durch den richtigen Abstand und das richtige Styling wird der Benutzer herangeführt.

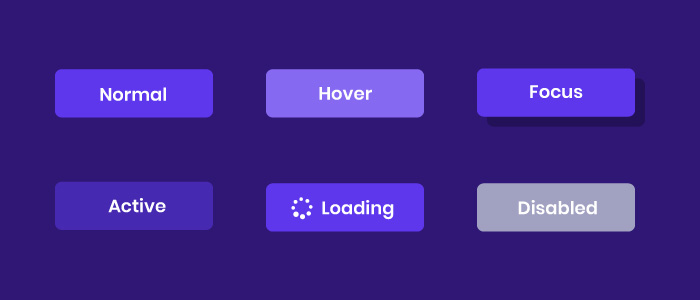
Zustand
Das Entwerfen eines einzelnen Zustands deines Buttons reicht nicht aus. Teile dem Nutzer klar mit, wie sich ein Button entwickelt und was er in der jeweiligen Situation signalisieren soll.

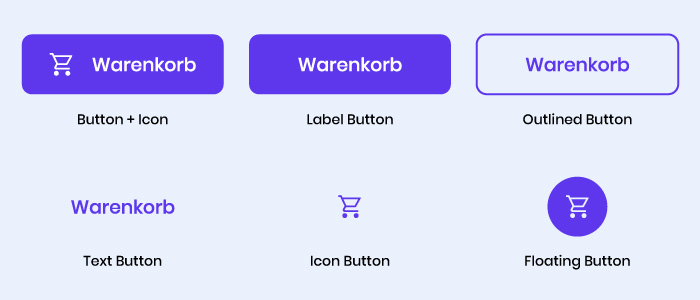
Variationen
Der Button sollte sich an den Bereich anpassen, in dem er sich befindet. Außerdem sollte er sich auch über verschiedene Gerätegrößen hinweg anpassen können.

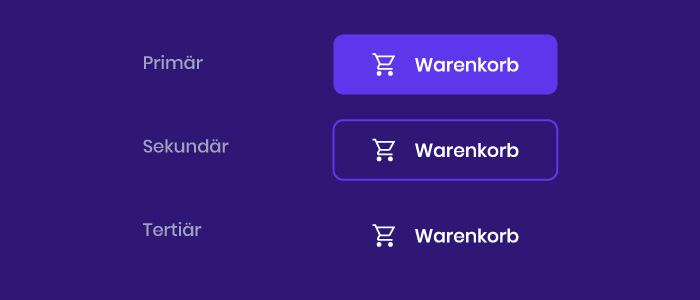
Hierarchie
Ein gut gebautes System hat immer Plan A, B, C. Gleiches gilt für Buttons. Stelle außerdem sicher, dass dem Buttons genügend verfügbarer Platz gegeben ist.

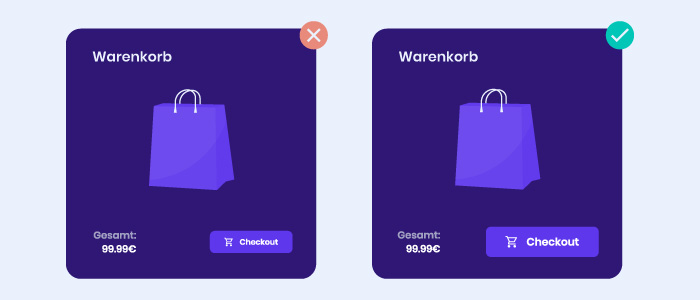
Größe
Die durchschnittliche Fingergröße beträgt ca. 45px. Reduziere also missglückte Toucher auf dem Smartphone, indem du Buttons entwirfst, die größer als 45 Pixel sind.

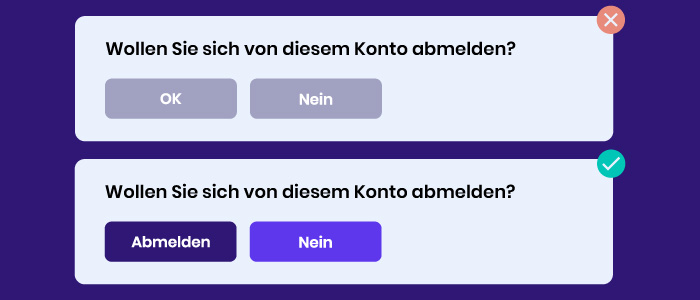
Kennzeichnung
Stelle eine klare Kommunikation mit der richtigen Beschriftung her. Beseitige jegliche Verwirrung.

Schlusswort
Wende diese einfachen Techniken an, um die Benutzerinteraktion zu optimieren. Wir interagieren täglich mit Buttons. Können diese Buttons effektiver sein? Bestimmt. Ich hoffe dir ein paar nützlich Tipps mit auf dem Weg gegeben zu haben. Nun weiß du worauf es ankommt.